“To design is to communicate clearly by whatever means you can control or master” — Milton Glaser

Good design creates a shared language, a conversation between user and interface, business and client. Conversations, however, are fluid creatures, and to be successful we have to constantly adapt to the changing tone and parameters. The Amie H Realtor project was an exercise in adaptability, as unforeseen business roadblocks unexpectedly emerged and completely reshaped the discussion and the end result.
The Objective
The Amie H Realtor project began as a website redesign for my client, a real estate agent in a small to mid-size market in Ohio. By its conclusion, the project had morphed and expanded to focus on the creation of a coherent design brand and identity across multiple platforms.
As a consulting team of one, I was simultaneously user researcher, UX designer, and project manager. I relied on Garrett’s 5 Planes of User Experience to help keep myself, and the project, on track.
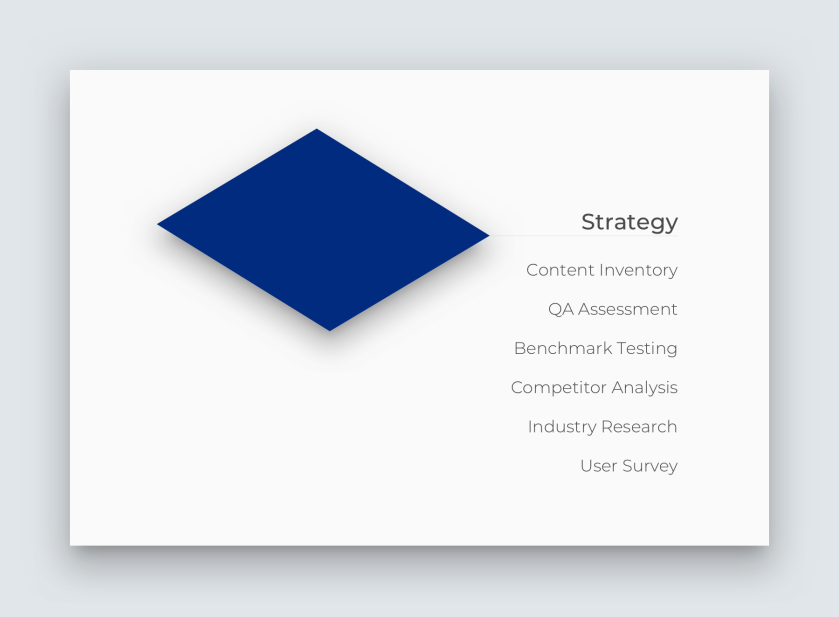
Strategy
I first needed to define who I was designing for, what user needs existed and what constraints needed to be considered.

The Users
In effect, I was designing for two audiences with very different needs and goals — the agent and her clients.

The Agent
Amie is a knowledgeable agent with over 30 yrs experience. Having recently made the switch to a new brokerage, she wanted to take the opportunity to update her brand and personal website — which hasn’t been changed since 2013.
Amie serves homebuyers and sellers of all ages ranging from individuals to multi-generational families. Insights gleaned from industry research, surveys and benchmark testing helped me narrow in on the goals and needs common across all Amie’s clients.
The Clients
Clients are coming to Amie’s site in search of a trustworthy realtor who can help them. They want to learn more about Amie so they can evaluate her and determine if she is a good match for them.
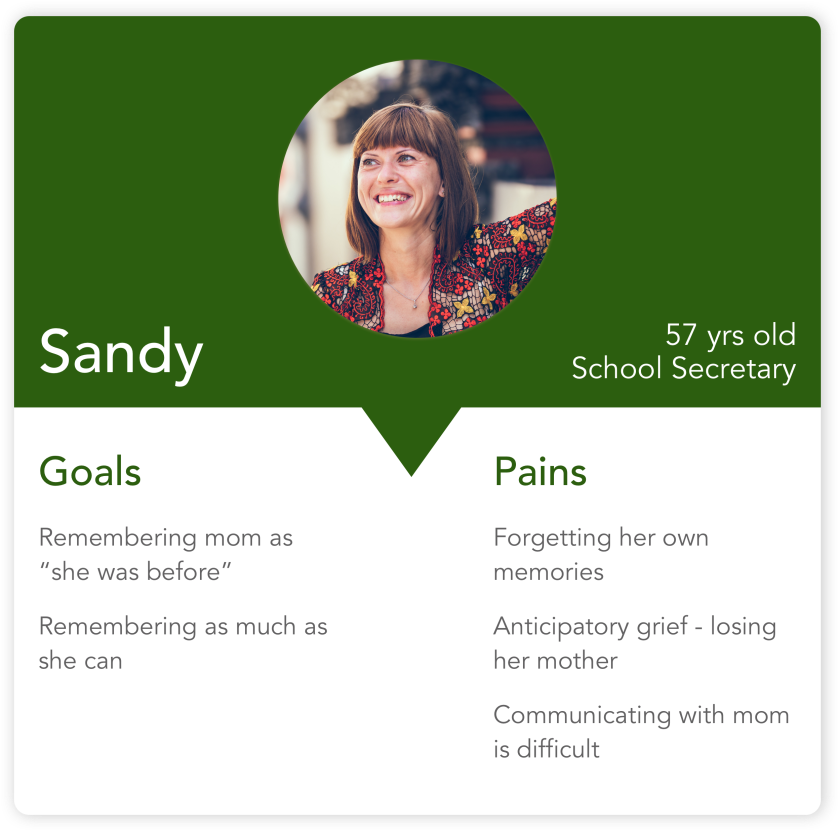
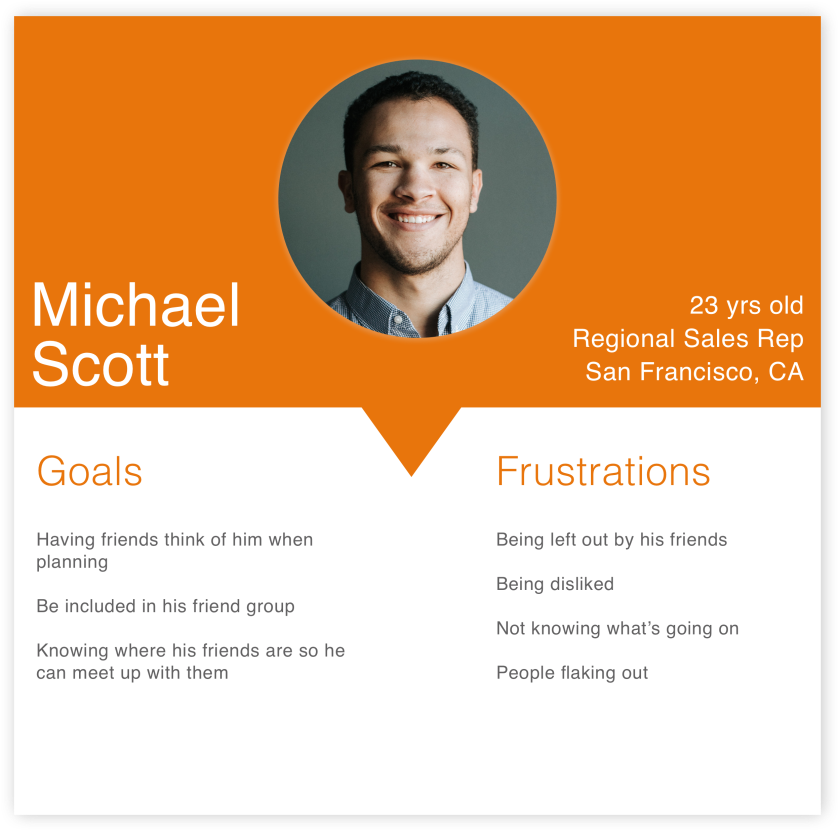
Jenna, our persona, embodies the common frustrations and goals revealed in research. As a first-time homebuyer, Jenna is searching for a skilled agent to help guide her through the process. She needs to find a house that works for her family and her budget, but she is frustrated by all the information and jargon she has to sift through. The homebuying process is scary and overwhelming, she just wants “a real person” she can talk to, someone who is there to actually help, not just sell.

The Problem
The main problem I was trying to solve was how to better connect Amie and Jenna. Amie needed a website that was designed to help Jenna accomplish her goal of finding a realtor to help her through the homebuying process.
Amie’s original site had not been updated in over 5 years and was losing clients due to poor information architecture and limited functionality. Survey results and industry research revealed that most people find a realtor through recommendations from friends and family. Amie’s website and personal brand needed to “seal the deal” by clearly communicating and reinforcing the qualities she had built her professional reputation on.

Establishing a baseline
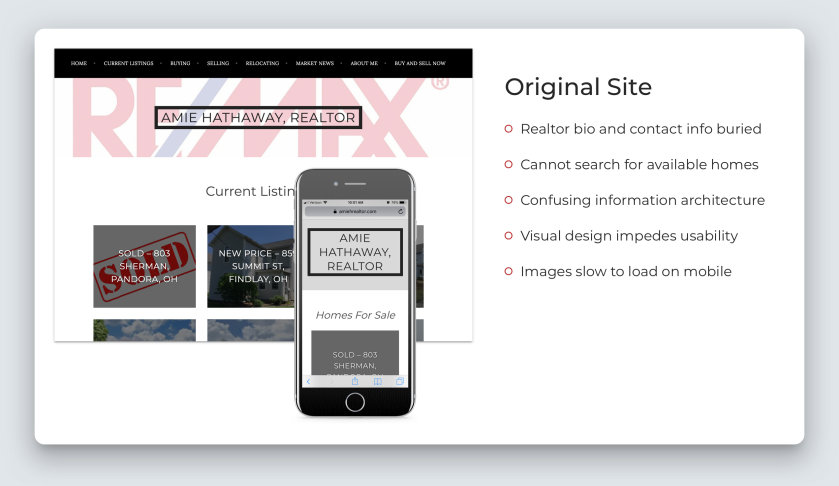
A QA assessment and content inventory helped me understand what was working, and what was not, with the original website.
The information architecture needed the most urgent attention. Information on Amie was hidden 3-clicks deep. Page labels were misleading and not predictive of the content. In benchmark testing, users expressed confusion and frustration as they pages they clicked on did not match their expectations.

The visual design exacerbated the problem by impeding usability and creating slow-load times for mobile. A massive company logo in the header overshadowed the agent’s own name and pushed much of the page content below the fold. Active links were expressed in a slightly lighter grey text creating serious accessibility concerns and causing most users to miss the links altogether.
What Users Are Looking For & Where
A survey posted through the agent’s Facebook page helped me gather insight into how individuals go about finding realtors and what they are looking for when they find them.

Scope
Armed with this knowledge, I moved into defining the scope of the solution.

Research had given me a firm hold on what Amie’s users expected and needed from her site. Benchmark testing had revealed how critical searching for homes in the area was for client retention and satisfaction.

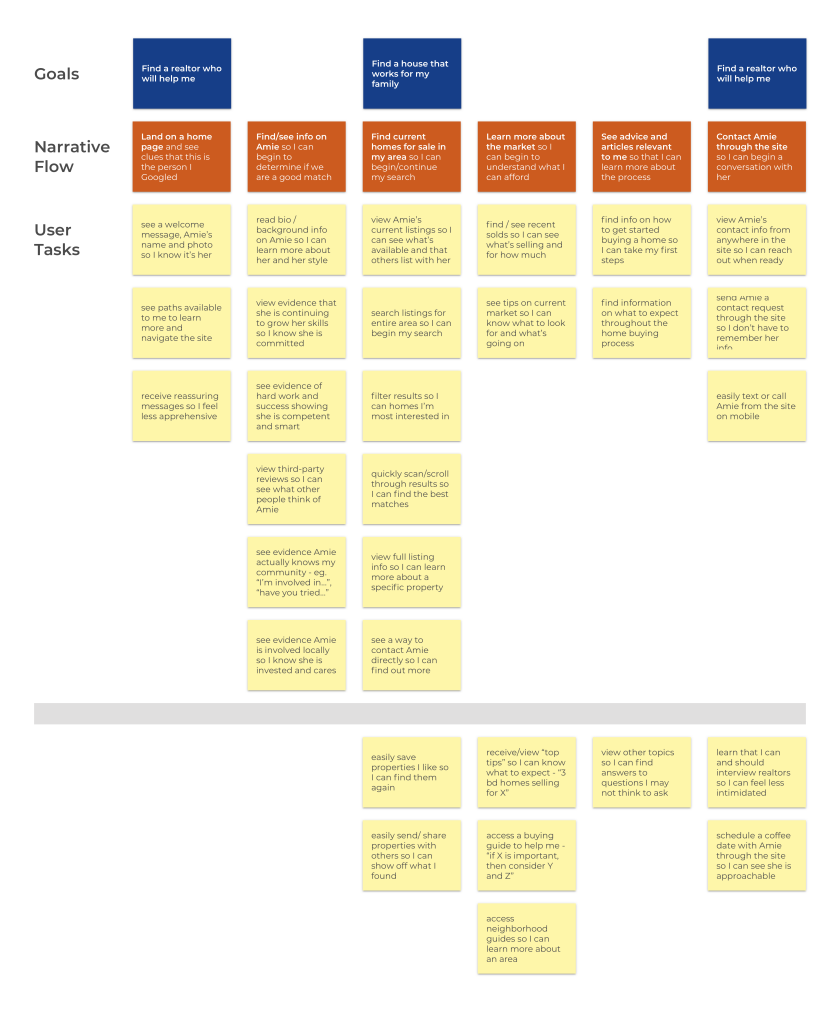
I used a creative brief to outline what we had found and where we were headed. I then assembled a creative team to help me ideate and create a user story map before working with the client to establish an MVP line. We decided the web solution would rollout in three stages and that I would concentrate my efforts on the first stage and getting amiehrealtor.com updated and relaunched.

Structure
With a direction set, it was time to tackle the structure needed for a viable solution.

There was a lot of content to work with, much of it constantly changing in both size and number — such as listings and status of available homes in the area. Its organization needed to be easy for users to understand and flexible enough to adapt to the annual fluctuations in inventory. It took me a number of iterations and prototypes before I landed on a structure that seemed to offer the needed balance.

Skeleton
The best way to know if your design is communicating what you intended, is to test it. So I moved into iterating and testing- building the skeleton of the site.

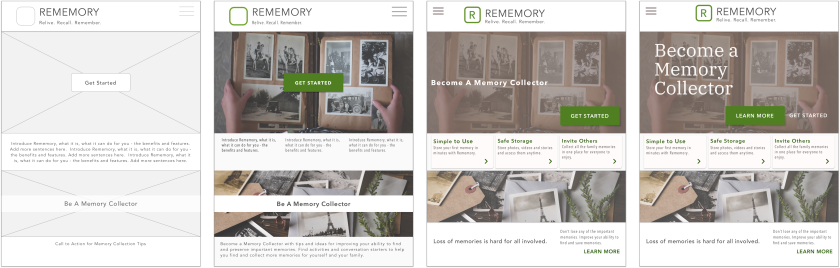
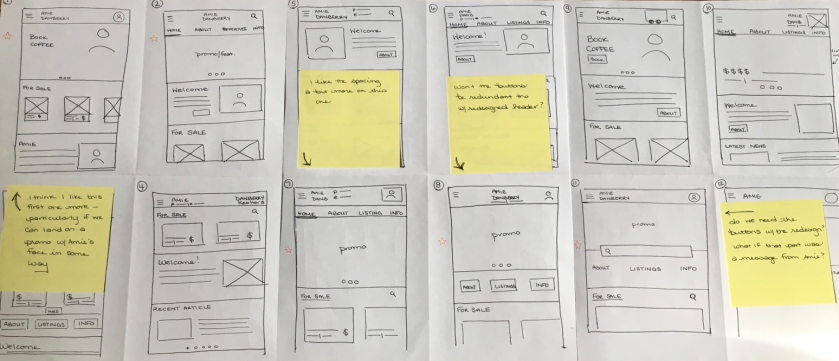
I began iterating wireframes with hand sketches and then moved into low-fi wireframes and prototyping.

I conducted exploratory usability tests to test concepts and flow before I was entangled too deeply in the design. By testing at this stage and keeping the focus on the information architecture, I could see if the prototype was on the right path.
It was, but it wasn’t.
The navigation system I had designed was better than the original, but still not working. Why not?
Finding a Usable Navigation — Take 1
I wanted a navigation flow and UI that would offer users the greatest visibility while giving them necessary feedback and constraining the interface to relevant choices.
The initial prototype I designed used a collapsible fixed header and tabbed subheader to communicate the site hierarchy. However, in my efforts to avoid the pitfalls of the original site, (poorly labeled pages, confusing hierarchy), I had swung too far in the other direction.
Having tabs in both the header and subheader, while usable, was unexpected to users and gave them pause. Although users quickly adapted to this structure, I knew I needed to try again.

Finding a Usable Navigation — Take 2
After revisiting the user goals and pouring over my initial sketches and navigation iterations, I realized I was stuck. As a team of one, I had gotten trapped in a mental rut of possible design solutions. I needed a fresh injection of ideas and systems.
So, I showed my prototype to fellow designers — what did they see? What other solutions could they envision? I revisited the companies from my competitor analysis— how did they structure their sites? I pulled up the websites of a variety of companies and gathered a range of ideas on navigation possibilities.
Then, I returned to my user story map and ran 10x10s until I had a new, simplified structure.

A second round of usability testing on the mid-fi wireframes and navigation was much more successful. I was feeling excited and confident as I prepared for my next client meeting with Amie. Then…

The conversation changes…
Two things happened nearly simultaneously.
Amie needed an IDX feed to allow her users to search all available homes in the area from within her site. Quotes from IDX feed providers came back ranging from $500-$1000+ per year, not including servicing and set up fees.
Then, her web hosting service restructured its pricing model bumping up the cost of her planned upgrade to 3x her current plan amount.
The estimated costs for the project had just jumped by over $1000 to launch and $800-$1500/per annum to continue. This was now a serious financial commitment for a small-town, commission-based real estate agent.
The Options
Research had confirmed how important having the capability to search available properties was to user retention. I reminded Amie of her original intent to better connect with potential clients and presented her with our available options.

Project Reset
Amie decided to focus on customizing the company template site as much as we could. It meant giving up creative control over her site and the blog she had poured years into, but it would allow her to meet her clients’ need of beginning their search for a home.
New Project Mandate:
- Customize company site as much as possible to reflect insights gleaned from research
- Shift the project focus to creating a brand identity for Amie H Realtor that could communicate clearly across multiple platforms and mediums
Surface
With this massive shift in the focus of the project, I took a step back to recalibrate.

We were still trying to solve the same problem — creating a better connection between Amie and her clients — now, we were just dealing with new constraints.
The new question: Using the tools at hand, how could I apply the research to align Amie’s digital presence with her clients’ goals and needs?
Professional Website — Focus on User’s Key Tasks
Although the company template offers limited options for customization, I focused my efforts on simplifying the two key tasks users are trying to accomplish when they arrive at Amie’s site:
- Finding a realtor — finding information to evaluate the realtor’s skills, knowledge and services to determine if they are a good match.
- Finding a house — searching and filtering available properties to find a home that fits the user’s needs and their budget.
Although not the solution we had originally envisioned, the current Amie H Realtor site does offer a significant improvement over the original 2013 site.

The Current Solution
The new site puts critical information about the agent directly on the homepage. A photo, her bio and a carousel of the most recent testimonials are featured just below the property search bar giving users quick access to essential information about Amie.

I reordered and simplified which of the company pages were displayed in navigation. I renamed the pages according to labels and terms that tested well with users so that homebuyers and sellers could find relevant information more efficiently.
The Amie H Brand— Focus on consistency
Amie maintains a digital presence on her website, Facebook, LinkedIn as well as running print ads regularly. Amie added these tools to her repertoire over the years; but she had never outlined why she used them or how best they could help her communicate with clients.

Consistency is key to building trust. Wildly inconsistent tone, branding, voice and content across and within platforms undermines the core of Amie’s brand.
The Solution
With so many mediums and their particular constraints in the mix, it is essential that Amie’s brand be consistent and communicate effectively, no matter the platform.
I facilitated a brand identity workshop with Amie to identify key brand messages. Using the insights from that meeting, I created a brand identity & style guide that clarifies Amie’s brand values and what she is trying to communicate.

The guide offers clear guidelines on color, image selection, voice and content. It creates a style that distinguishes the personality and tone of the Amie H Realtor brand from other agents. The section on Voice digs deep into each of the platforms, outlining the purpose of the tool for the brand and how it can best leveraged to connect with clients and support their goals.
Amie’s brand helps her connect with potential clients by emphasizing messages of trustworthiness and reliability — the top attributes users are looking for in a realtor.

Measuring Success
Since the website and new branding guidelines just launched in January 2019, reliable industry metrics and analytics aren’t available yet. There are still later phases of the project to roll . However, initial tests on the website show a marked improvement in efficiency and usability.
Summary
The Amie H Realtor project taught me a lot about the necessity of adaptability in real-world environments but also the importance of good research. When you hit a roadblock, whether it’s creative (as I did with the prototype navigation system) or business-related (as with the unexpected jump in costs), it’s important to step back, recalibrate and adapt.
By returning again and again to the user and the insights from the research, I was able to reorient myself and tackle the problem from a new angle. Although the end product is leagues away from the solution I envisioned, it is helping the users, and the agent, reach their goals faster and more intuitively.

Please reach out to me if you’d like to know more about the Amie H Realtor project, its research or future plans. I would love to connect on LinkedIn or at shathaway.ux@gmail.com!















 “People first” was the main theme for both the final product and the process of creating this app.
“People first” was the main theme for both the final product and the process of creating this app.